Journey toward Software Development
As a first generation college graduate, it has been instilled in me to be a life-long learner.
Tackling a bachelor's and Master's degree - and starting my career in 2018, I felt I was longing
for more opportunities to grow and learn; more challenges! I found myself learning Front-End Development
through SheCodes,
and I couldn't stop learning more! I took a few UX Design and Research courses through
Coursera,
and then finally completed a 30-week intense bootcamp through TechElevator where I learned Java, SQL, and Unit Testing. Check
out some of my work below, including my
latest
project! See how far I've come.


Travel Application Code
My newest project from my time at Tech Elevator! This travel website allows users to browse packages
without logging in and offers additional features for registered users, like adding items to a shopping
cart. I used Java with Spring Boot for the backend to handle secure user authentication and manage product
data, ensuring only logged-in users can make purchases. The frontend, built with Vue.js, provides a
dynamic, responsive interface where users can easily register, log in, and interact with their cart in
real-time. This project showcases my skills in building full-stack applications using Java and Vue.js.
Currently, this is a work-in-progress - stay tuned for a website in the future!
Currently, this is a work-in-progress - stay tuned for a website in the future!
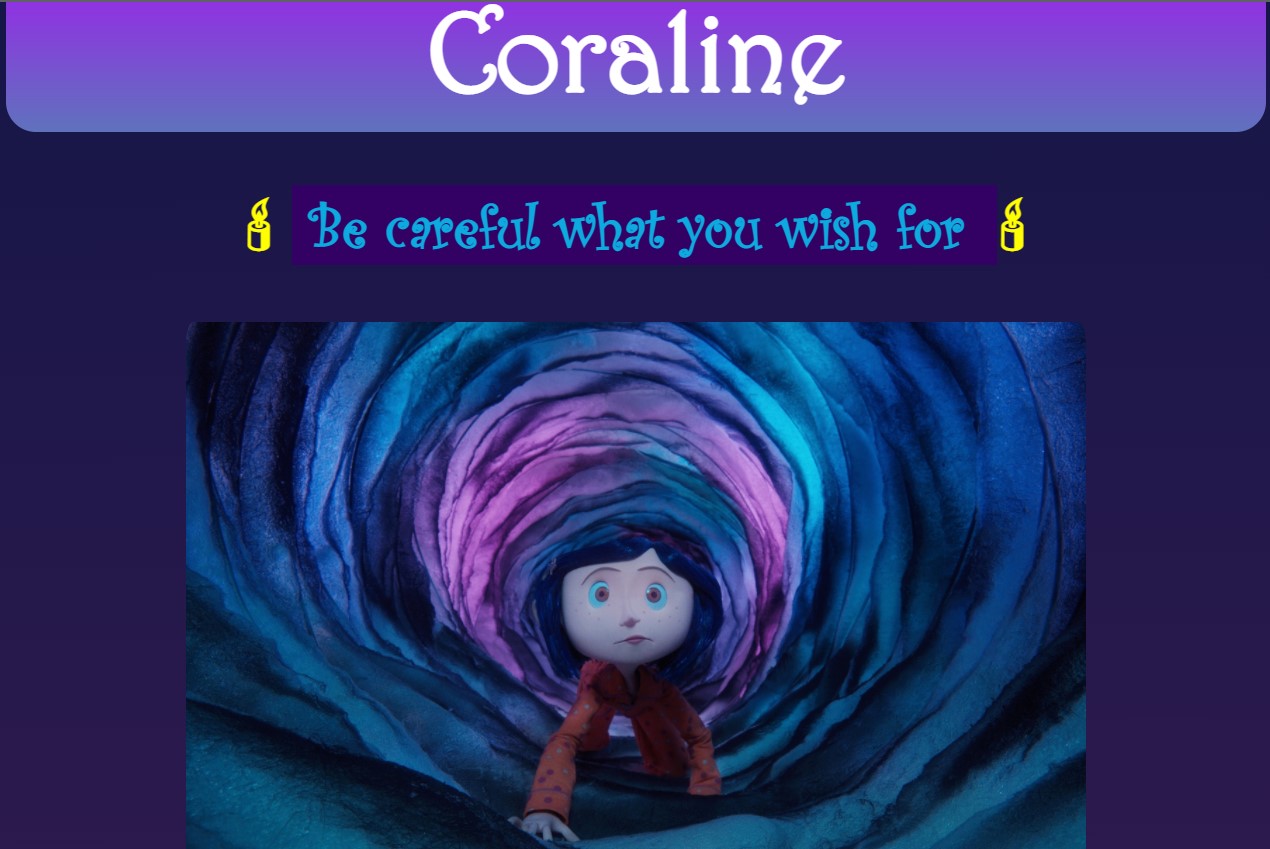
Coraline Project
My first project toward front-end development! I learned basic HTML,
CSS, and an introduction to JavaScript coding. I was able to style
with gradients, used various in-line and block elements, and created
a pop-up window function to obtain information.
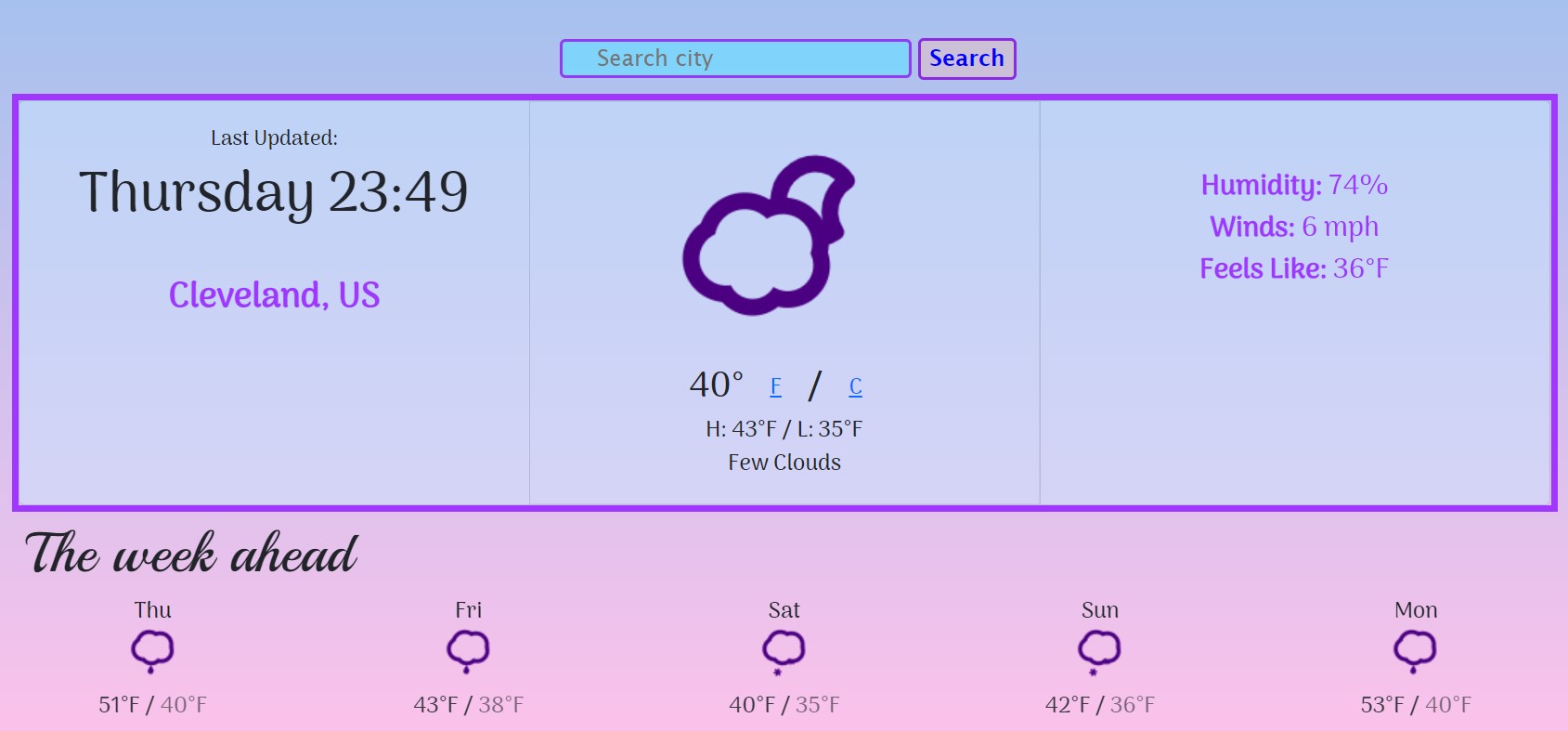
Weather Search using React.js
This more advanced project is where I learned how to utilize
JavaScript/React.js into a functioning weather application. Some
additional features in this project include the use of APIs, writing
code to respond to the search bar, converting temperature from farenheit
to celsius, and enabling location to view local weather.
This project was initially written using only JavaScript; you can view this version here.
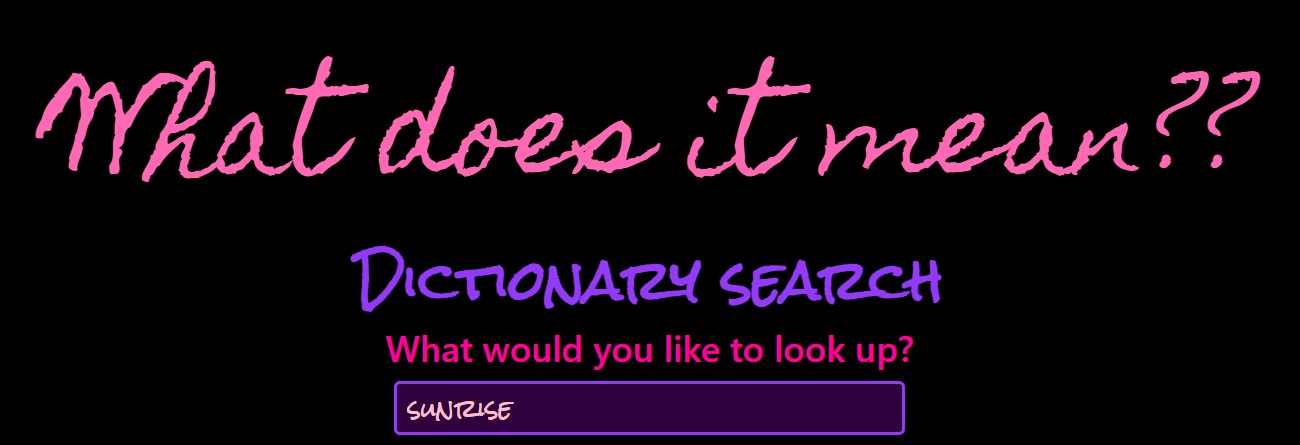
Dictionary Search
Continued to practice my skills and knowledge of React.js and the
use of APIs in this project. Like the weather application, this
dictionary application changes based on what you enter.
🌺This project is
open-sourced
and created by Sina Akther.
Last updated 2024 November.
Last updated 2024 November.